Установка кода при помощи FTP/SFTP
Данный подход позволяет установить Witget-код на практически любой сайт, вне зависимости от CMS, на которой он базируется – однако данный способ требует наличия данных о FTP-доступах вашего сайта. Кроме того, само установление соединения потребует от вас ряд несложных действий. Подробную инструкцию по установлению FTP/SFTP соединения вы можете прочесть в статье ……
Тут же мы рассмотрим, как вставить Witget-код, не прибегая к помощи административной панели системы управления вашим сайтом. В том случае, если вы испытываете какие-либо трудности - наша служба технической поддержки будет рада помочь вам.
Шаг 1:
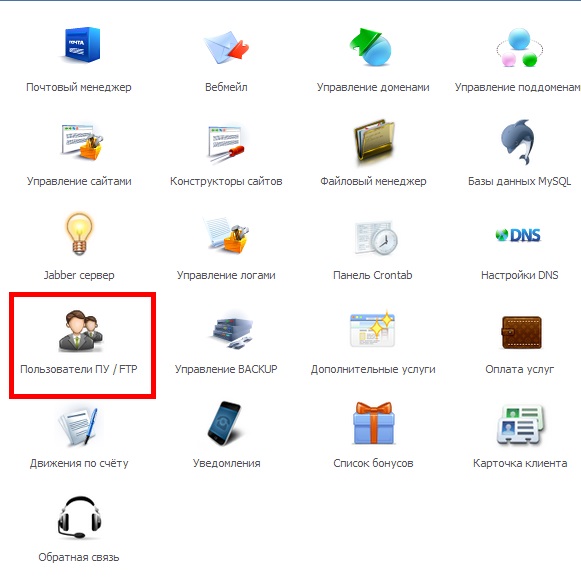
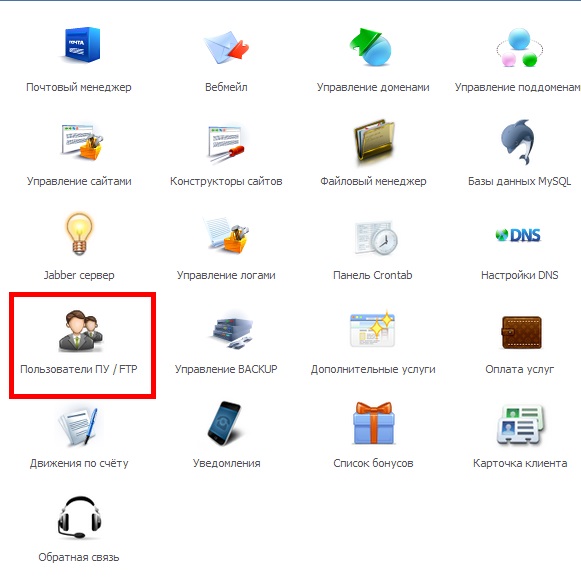
Первое, что вам необходимо – это данные о доступах к вашему сайту. Вам требуется Хост (так же может называться «сервер»), Пользователь и Пароль – а так же сам протокол, FTP
или SFTP. Все эти данные можно легко получить у вашего хостера: т.е. компании, на серверах которой физически расположены файлы вашего сайта.

Шаг 2:
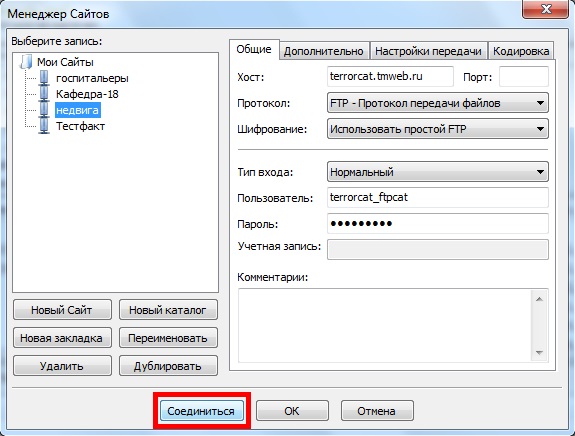
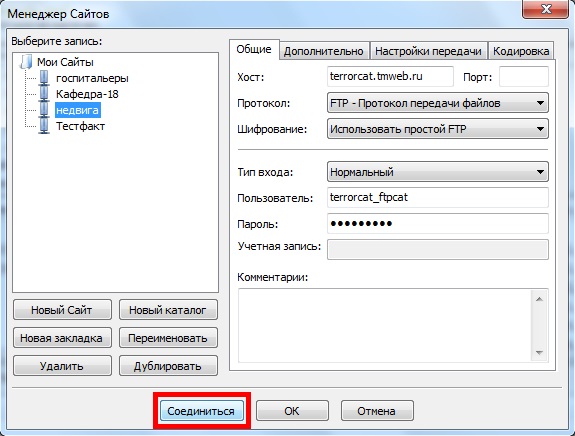
Получив данные, мы можем установить соединение с сервером при помощи FTP/SFTP. Прочитать об этом подробнее можно в статье Установление соединения FTP/SFTP
.

Шаг 3:
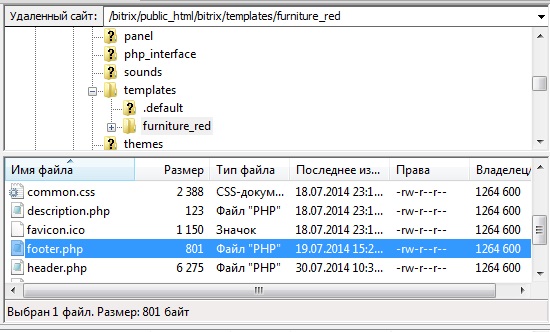
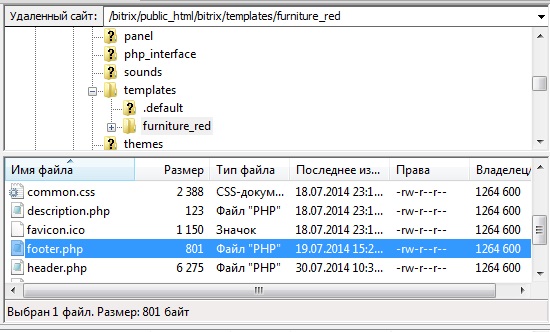
Сайты могут содержать самое разное количество страниц: от одной и до десятков тысяч. Однако зачастую каждая страница строится из определенных общих «кирпичиков», расположение которых определяется шаблоном (template). Одним из таких «кирпичиков» является так называемый Подвал (footer) – именно в него, в идеале, нужно встроить код, потому как этот «кирпичик» загружается последним. Этот файл находится в шаблоне вашего сайта: вам нужно лишь найти его, в чем вам поможет вот эта инструкция.

Шаг 4:
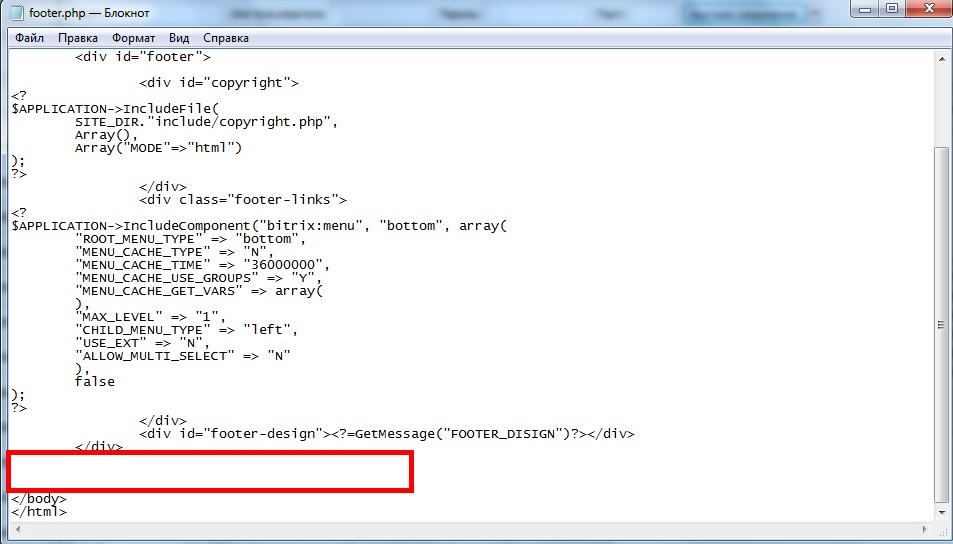
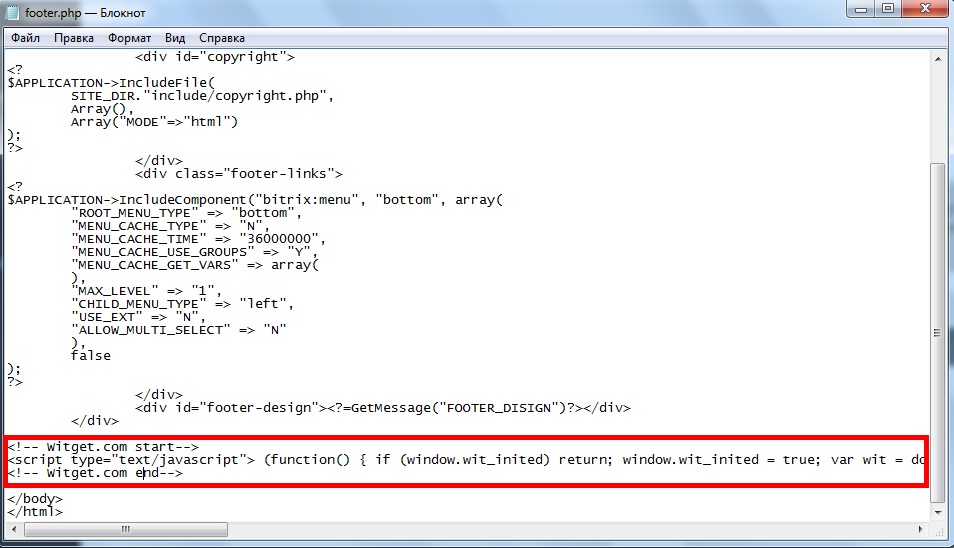
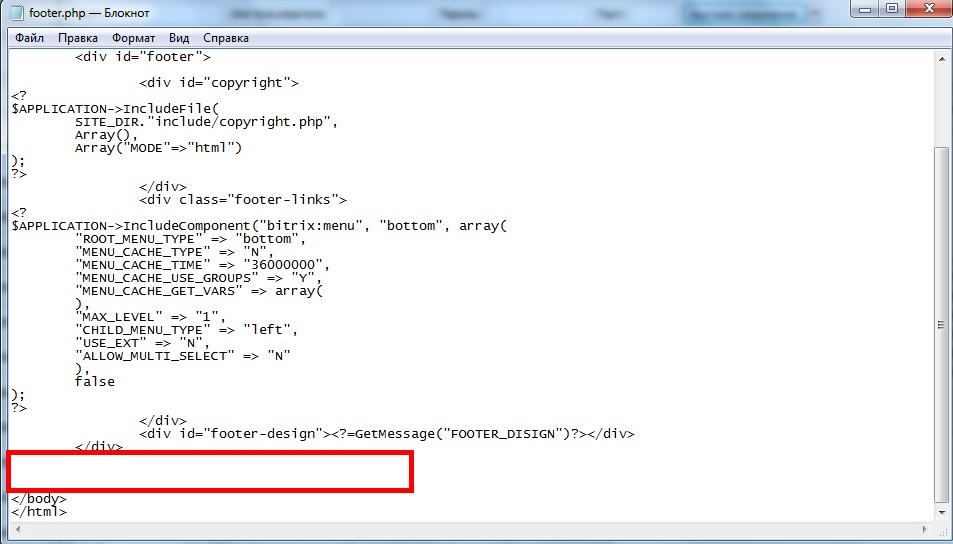
Теперь нужно скачать этот файл себе на компьютер (рекомендуется так же создать резервную копию файла) и открыть его в блокноте. Одной из последних строчек будет «/body» - это команда гипертекстовой разметки, которая означает конец страницы. Хотя возможны и другие варианты подобной команды, зависящей от CMS. Подробнее описано в "Поиск шаблона вашего сайта".

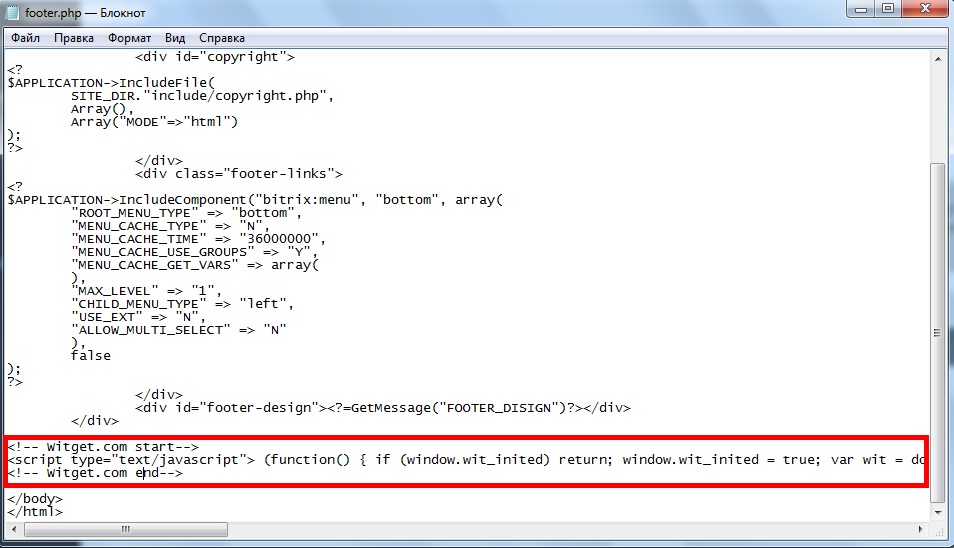
Перед этой самой командой и нужно вставить Witget-код из вашего
личного кабинета (вкладка “с чего начать”) или из письма, полученного после регистрации в сервисе. По завершении этой операции окно “вид шаблона” будет выглядеть примерно так:

Шаг 5:
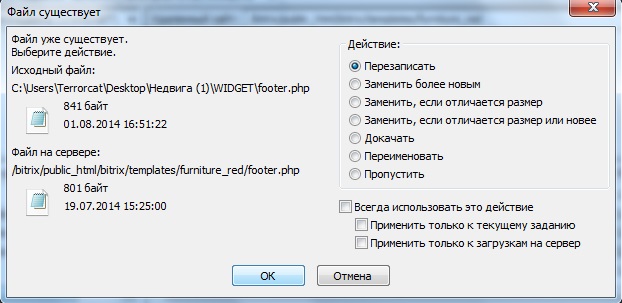
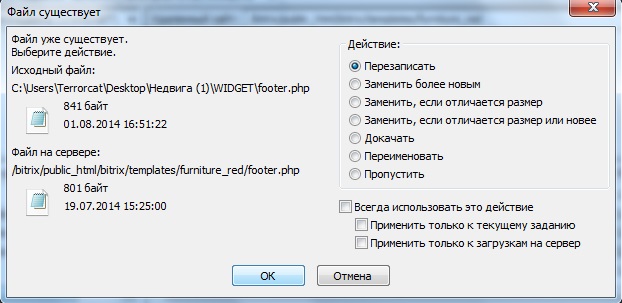
Теперь нужно всего лишь сохранить этот текстовый файл и снова загрузить его на сервер, заменив им старый.

Код Witget установлен на вашем сайте. Обновите главную страницу вашего сайта - его название появится в Личном кабинете на странице
Тут же мы рассмотрим, как вставить Witget-код, не прибегая к помощи административной панели системы управления вашим сайтом. В том случае, если вы испытываете какие-либо трудности - наша служба технической поддержки будет рада помочь вам.
Шаг 1:
Первое, что вам необходимо – это данные о доступах к вашему сайту. Вам требуется Хост (так же может называться «сервер»), Пользователь и Пароль – а так же сам протокол, FTP
или SFTP. Все эти данные можно легко получить у вашего хостера: т.е. компании, на серверах которой физически расположены файлы вашего сайта.

Шаг 2:
Получив данные, мы можем установить соединение с сервером при помощи FTP/SFTP. Прочитать об этом подробнее можно в статье Установление соединения FTP/SFTP
.

Шаг 3:
Сайты могут содержать самое разное количество страниц: от одной и до десятков тысяч. Однако зачастую каждая страница строится из определенных общих «кирпичиков», расположение которых определяется шаблоном (template). Одним из таких «кирпичиков» является так называемый Подвал (footer) – именно в него, в идеале, нужно встроить код, потому как этот «кирпичик» загружается последним. Этот файл находится в шаблоне вашего сайта: вам нужно лишь найти его, в чем вам поможет вот эта инструкция.

Шаг 4:
Теперь нужно скачать этот файл себе на компьютер (рекомендуется так же создать резервную копию файла) и открыть его в блокноте. Одной из последних строчек будет «/body» - это команда гипертекстовой разметки, которая означает конец страницы. Хотя возможны и другие варианты подобной команды, зависящей от CMS. Подробнее описано в "Поиск шаблона вашего сайта".

Перед этой самой командой и нужно вставить Witget-код из вашего
личного кабинета (вкладка “с чего начать”) или из письма, полученного после регистрации в сервисе. По завершении этой операции окно “вид шаблона” будет выглядеть примерно так:

Шаг 5:
Теперь нужно всего лишь сохранить этот текстовый файл и снова загрузить его на сервер, заменив им старый.

Код Witget установлен на вашем сайте. Обновите главную страницу вашего сайта - его название появится в Личном кабинете на странице
Customer support service by UserEcho

