Установка кода в CMS Magento
Для того, что бы установить наш код на свой сайт, вам необходимо сделать несколько простых шагов.
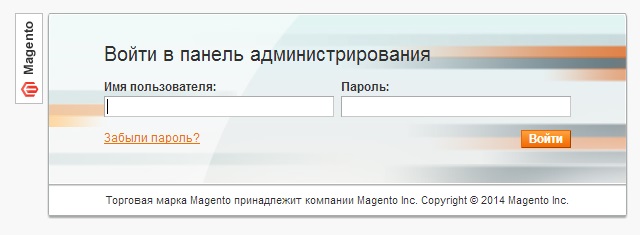
1. Первый шаг - авторизация в административной части вашего сайта. Сделать это вы можете при помощи кнопки “Account” - или же обратившись в адресной строке по адресу www.***адрес вашего сайта***/admin


2. После ввода своего логина и пароля вы получите доступ к административной панели вашего сайта. В ней нужно нажать кнопку “CMS”, в открывшемся меню выбрать пункт “Static Blocks”.

3. Откроется окно управления элементами шаблона вашего сайта. Для более простой навигации рекомендуется использовать сортировку по слову «footer». Выглядеть это будет так:

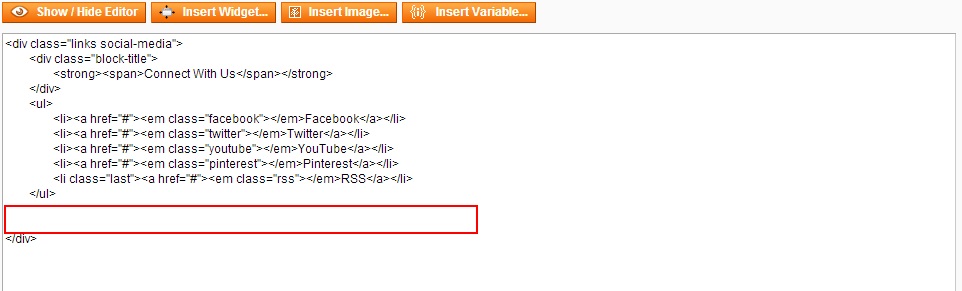
Необходимо кликнуть на строчку “footer_links_sm”(выделенную на картинке выше) или другую подходящую. Тогда вы увидите код элемента темы вашего сайта. Именно сюда вам нужно вставить ваш код Witget: в самом конце кода элемента шаблона вы увидите строчку “”. Именно перед ней стоит вставить WitGet – код. На изображении ниже эта область выделена красным прямоугольником.

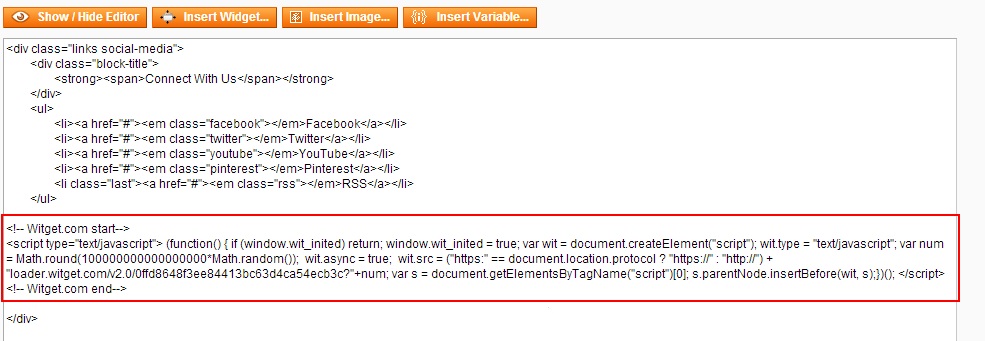
4. Теперь все, что вам осталось - скопировать сюда код из вашего
личного кабинета (вкладка “с чего начать”) или из письма, полученного после регистрации в сервисе. По завершении этой операции окно “вид шаблона” будет выглядеть примерно так:

5. Почти готово! Установка кода практически завершена. Единственное, что вам осталось сделать - нажать кнопку “сохранить” в административном меню сайта.

Код Witget установлен на вашем сайте. Обновите главную страницу вашего сайта - его название появится в Личном кабинете на странице
Мои сайты.
1. Первый шаг - авторизация в административной части вашего сайта. Сделать это вы можете при помощи кнопки “Account” - или же обратившись в адресной строке по адресу www.***адрес вашего сайта***/admin
2. После ввода своего логина и пароля вы получите доступ к административной панели вашего сайта. В ней нужно нажать кнопку “CMS”, в открывшемся меню выбрать пункт “Static Blocks”.
3. Откроется окно управления элементами шаблона вашего сайта. Для более простой навигации рекомендуется использовать сортировку по слову «footer». Выглядеть это будет так:
Необходимо кликнуть на строчку “footer_links_sm”(выделенную на картинке выше) или другую подходящую. Тогда вы увидите код элемента темы вашего сайта. Именно сюда вам нужно вставить ваш код Witget: в самом конце кода элемента шаблона вы увидите строчку “”. Именно перед ней стоит вставить WitGet – код. На изображении ниже эта область выделена красным прямоугольником.
4. Теперь все, что вам осталось - скопировать сюда код из вашего
личного кабинета (вкладка “с чего начать”) или из письма, полученного после регистрации в сервисе. По завершении этой операции окно “вид шаблона” будет выглядеть примерно так:
5. Почти готово! Установка кода практически завершена. Единственное, что вам осталось сделать - нажать кнопку “сохранить” в административном меню сайта.
Код Witget установлен на вашем сайте. Обновите главную страницу вашего сайта - его название появится в Личном кабинете на странице
Мои сайты.
Сервис поддержки клиентов работает на платформе UserEcho

