Установка кода в CMS Webasyst Shop-script 6
1 в Админ панели своего магазина, если у вас установлено в облаке пример: https://НАЗВАНИЕ_МАГАЗИНА.host.webasyst.com/webasyst/shop/
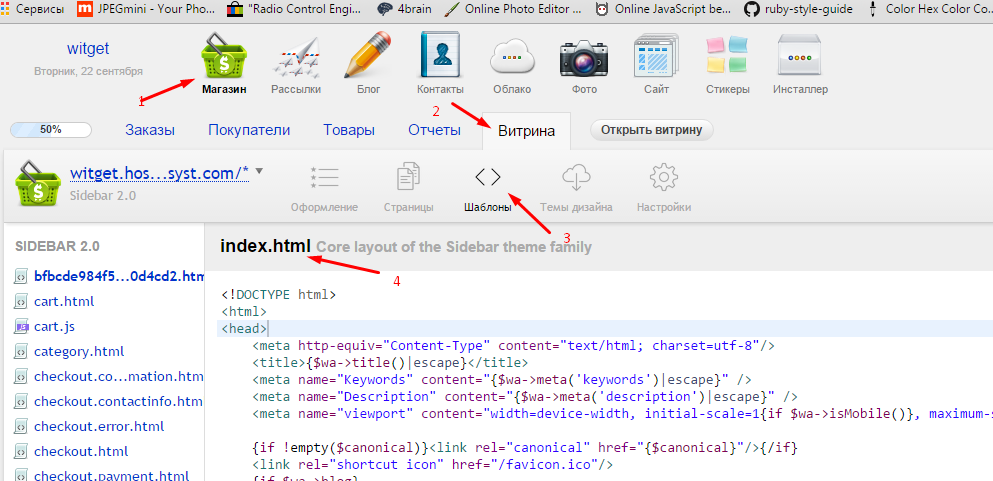
2. по вкладкам: Магазин -> Витрина -> Шаблоны - откроется основной шаблон (index.html)

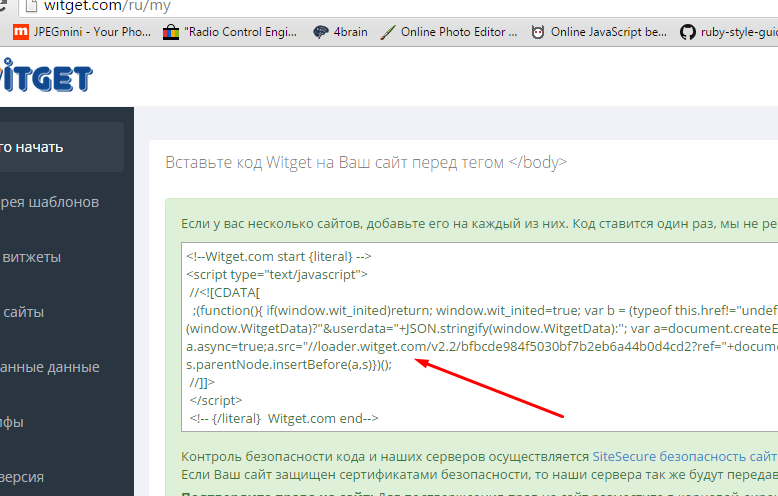
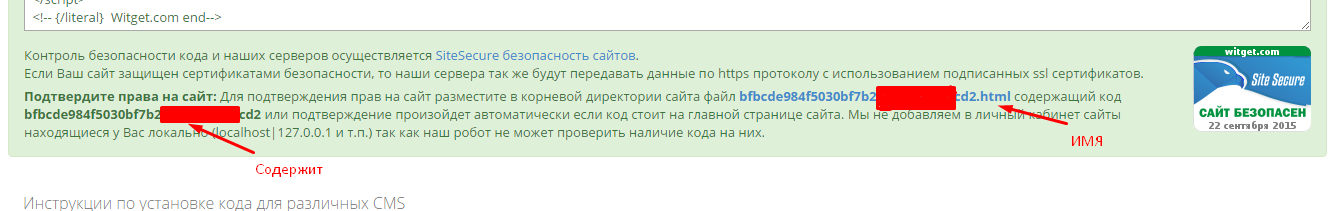
3. Копируете код из ЛК с сайта witget.com

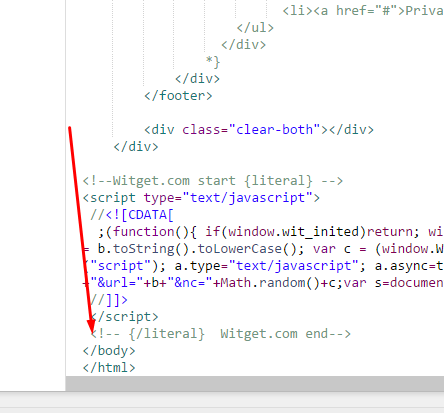
4 . Вставляете в шаблон index.html в админ панели CMS Webasyst Shop-script 6 перед тэгом < / body >

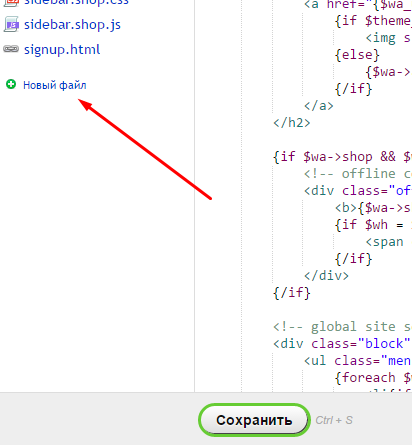
5 Создаёте новый файл в той же панели:

С именем и содержимым из вашего ЛК на сайте Witget.com

Сохраняете.
6 Заходите на в свой магазин https://НАЗВАНИЕ_МАГАЗИНА.host.webasyst.com
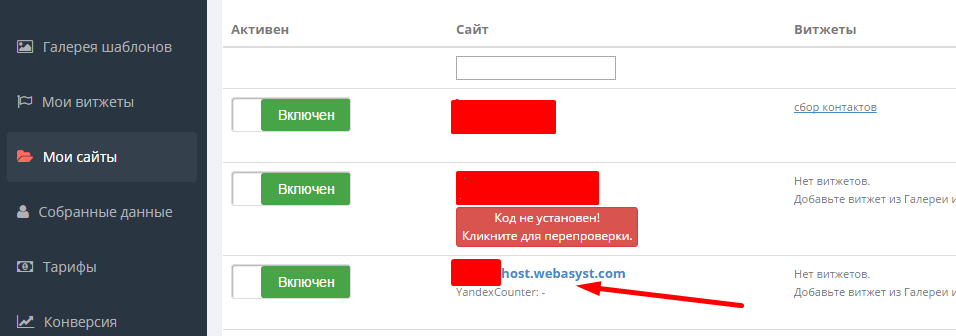
7 В ЛК Witget.com появиться новый сайт:

Сервис поддержки клиентов работает на платформе UserEcho

